| symbol | represents |
|---|---|
| Yellow box | anchor |
| Blue box | captured method data |
| Green box | box, region, table, or chunk |
| Green point | starting point for recognizing a box |
| Green brackets or yellow brackets | ranges for sections |
| Dotted blue box | discarded method data |
| Dotted yellow box | discarded anchor data |
| Pink box | fingerprint |
| Purple box | line details |
Yellow box
Yellow boxes represent anchors. For more information about anchors, see Anchors. For example, the following image shows:- an anchor line highlighted with a yellow outline (“Here is a good candidate”). The outline shows the anchor’s “bounding box”, or the boundaries of the anchor line.
- a line output by the Label method outlined in blue (“And here’s the text below”)
 The query used for the preceding image is:
The query used for the preceding image is:
JSON
Blue box
Blue boxes represent method output. For more information about method, see Method object. For example, the following image shows:- an anchor line outlined in yellow (“Here is a good candidate”)
- a line output by the Label method outlined in blue (“And here’s the text below”)
 The query used for the preceding image is:
The query used for the preceding image is:
JSON
Green box
Green boxes represent boxes, regions, tables, or chunks.Green point
Green points represent the following:- a starting point for recognizing a box or checkbox
- a starting point for defining the coordinates of a region
"position": "left").
 If you specify to find the box borders by starting from the right edge of the anchor line’s boundaries (
If you specify to find the box borders by starting from the right edge of the anchor line’s boundaries ("position": "right"), the green dot is far enough inside the borders for Sensible to recognize the box:

Green brackets
Green brackets represent the start and end of each section in a section group: Yellow brackets denote sections’ external ranges, which is an advanced configuration option.
Yellow brackets denote sections’ external ranges, which is an advanced configuration option.

Dotted blue box
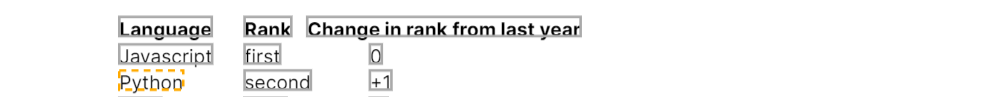
Dotted blue boxes represent discarded method data. Sensible methods filter out captured data depending on parameters you set in the field, the anchor, and the method. For example, in the following image, a Row method captures everything to the right of the text “Python”, but a tiebreaker selects “0” (dark blue box) and discards “first” (dotted blue box). The query used for the preceding image is:
The query used for the preceding image is:
JSON
- the field’s data type (currency, date, address, etc)
- the method’s stop
- the method’s tiebreaker
Dotted yellow box
Dotted yellow boxes represent discarded anchor data, for example for queries that return null. For example, for the following config:JSON
 Common parameters resulting in filtering include:
Common parameters resulting in filtering include:
- the field’s data type (currency, date, address, etc)
- the field’s match method (first, last, all)
- the anchor’s start and end
- the method’s id (for example, a Label method filters out all lines that aren’t close to other lines)
Pink box
Pink boxes represent matching fingerprint tests.In the following image, the pink text is a matching fingerprint.
 The query used for the preceding image is:
The query used for the preceding image is:
{
Purple box
If you click on a line, it changes to a purple box and shows the following details:- underlying extracted text
- coordinates of the line’s boundaries
- SenseML and extracted output that relies on that text


